Are you feeling confused about how to present your Facebook posts in an effective and impactful way? Well, the image and description of a post have much more important than just its appearance. It also influences whether or not people will click on it.
Facebook’s auto-generated posts don’t always do their job right. The problem is, sometimes Facebook’s prewritten text doesn’t match the content of what you’re trying to share on your website or blog post. It can make sharing difficult for people who want feedback before deciding whether this information interests them enough. You might worry that your post will be given a negative review on Facebook, but don’t fret – the issue can easily be solved by using a new tool called the Facebook debugger. It’s a service that you can use to view what information Facebook takes from the pages/ blogs of your website.
In today’s digital, tech-focussed day and age, we can not survive only with our minds, pen, and paper. The world is too tech-oriented for that now. We need technology like the Facebook debugger to fix a lot of our digital issues. This article takes you step-by-step through how to use the Facebook debugger to fix link previews, even if you have no coding experience. Sounds cool, right! So, now without any further ado, let’s jump right in.
What Is A Facebook Debugger Tool?
Facebook Debugger is a free and easy-to-use online tool that assists you in controlling what other people see when your blog posts are shared on Facebook. The Debugger allows for visiting the page preview before posting and editing any content if needed.
The Facebook debugger is a valuable service that lets you see what information the social network takes from your website. All it requires of users are copy-pasting the link, clicking debug, and checking if there are any errors on their end before customizing settings as desired.
Facebook Debugger allows you to check what information Facebook gets from each page on your site. Then, when the user makes changes, there are still cached copies stored by Facebook for two weeks (or even more).
This way, they can be previewed and tested before publishing them live with full confidence knowing everything looks good in advance. Using the Facebook Debugger to fix link Preview is one of the easiest ways to get rid of your posting issues.

How To Use Facebook Debugger Tool?
We will be going over the steps to use Facebook’s Debugger tool from a user’s perspective. But, first, let’s take it for granted that you have already created an account and set up at least one public profile page with content to follow along.
Step 1: Access To Facebook Debugger Tool
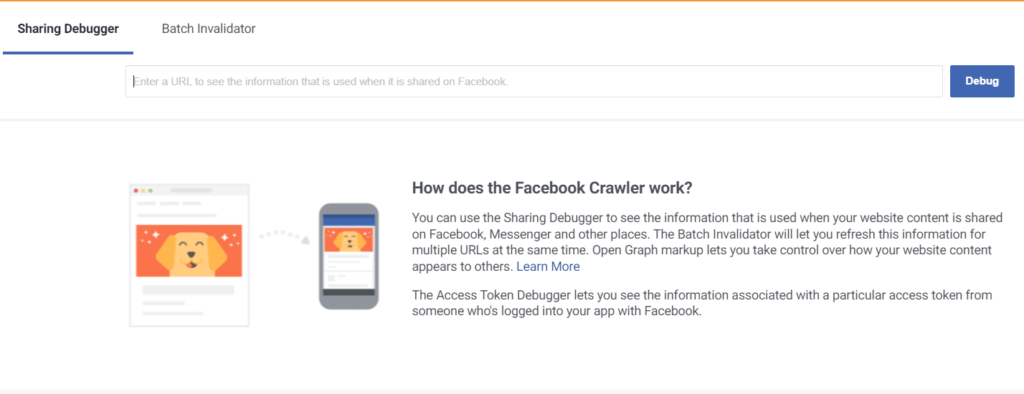
To access the Facebook debugger tool, go directly or navigate Facebook for developers and click the More Tools > Sharing Debugger page. If you’re already logged in, then the default tab will be labeled as “Debugger.”
If not, ensure that “Sharing debuggers” gets selected first before using this excellent software.

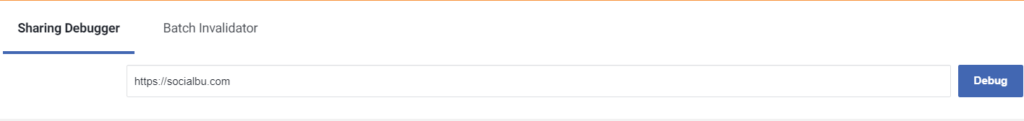
Step 2: Enter the Address Of Your Website
To see how well your site is performing, go ahead and enter the web address of any page on it—next click “Debug.” So you can get a clear indication of what keywords are ranking for and which ones aren’t as powerful in helping people find out more about you.

Step 3: Review Results
A Debugger is a quick tool that lets you view your web page before it’s shared on Facebook. It works quickly, returning results instantly so you can see how the content of each post or page will look when shared with others.
Here you can review the results finally.
 Step 4: Clear The Caches
Step 4: Clear The Caches
Suppose you are experiencing problems previewing your Facebook ad. Start by clearing the caches for WordPress or Facebook. It is possible that an outdated version of these services was delivered to your site.
This could be causing default content in all posts or ads on your platform and incorrect formatting. Like font sizes being oversized when they shouldn’t be.
To fix this issue, clear whatever internet browser caching plugins might have been applied next – then refresh individual website pages one by tune at a time until everything looks right again.
Step 5: Solve Og Tags Issues (If required)
If you can’t get your Facebook preview to show, the Og tags might be an issue (og-tags). Either WordPress or Facebook automatically adds these little code snippets, and they help integrate social media into other websites.
They also work for sites like Twitter, LinkedIn, Google+, etc. You can overcome this issue by Adding “Open Graph tags” to your website. It is an excellent way of increasing the number and quality of social media links.
This will improve rankings for both on-page SEO and external factors such as Facebook’s ranking algorithm, which decides what posts appear in News Feeds – so it might be worth looking into.
If you’re using WordPress, plugins like Yoast SEO or OG4WP allow users greater control over publisher logos/copyright symbols at no extra cost.
Step 6: Re-Run Facebook Debugger Tool
Now that you’ve identified and fixed the issues causing problems to your preview, clear any WordPress or Facebook caches one more time before re-running the Facebook Debugger tool. The new version should show up exactly as it was meant for.

How To Use The Facebook Debugger To Debug Links
Using the Facebook debugger to fix link preview is not as complicated or difficult to use as you think. You need the correct information, and this guide has it all. First, you have to follow these simple steps.
Step 1: Copy The URL
Firstly, copy the URL (Link) of that Facebook post. Who doesn’t have a proper preview?
Step 2: Give Debugging Command
Now click on the “Debug” button.
Step 3: Possible Issue And Its Solution
The Facebook Debugger tool takes you to a page showing what is wrong and how you can fix it.
Step 4: Fix Issues
Fix those issues, according to the Facebook debugger guideline.
Step 5: Re-Enter The URL
Lastly, Re-enter the URL into your browser’s Debugger when you have done this, and post it on Facebook with this link.
Here you have a fixed link preview using a Facebook debugger. As we said earlier, it’s just a piece of cake.

Also, read our blog; What is The Best Time to Post on Facebook?
How Do You Debug A Link On Facebook
Facebook Debugger is a powerful tool that allows you to view your Facebook content in real-time. It doesn’t fix the problem for you automatically, but it highlights where an issue exists and can point out potential mistakes or issues.
Before they become problems down the road, after a debugger identifies all the warnings, you still have to go back and fix them manually in the HTML editor.
It’s possible that the problems with your site are not due to its structure but instead could be caused by a caching plugin. Luckily, you can easily handle this issue in 2 simple steps.
Step 1: Clear Cache
Sometimes, the site pulls in old information rather than fresh when you go to Facebook. To fix this problem with your browser’s cache and clear out any cached data on their end. So that they can scrape it again for newer posts or stories.
Facebook pulls old og-tags from your cached content instead of scraping the website again and removing the most up-to-date versions.
For example, if you use Super cache and want to delete its cached files from your computer, visit “Settings > WP Super Cache page”. Once there, click on the ‘Delete Cache’ button, which will remove all old versions of website data.
Step 2: Scrape Again
After clearing the cache for a page and then scraping it again in Facebook’s Debugger tool, it can be done similarly to before, except that now there may not always be warnings due to an issue on their end.
Hopefully, this is resolved by this point if you know what you’re doing with URLs or how scraping works altogether. If unsure just press ‘Scrape Again’.
Issues While Using Facebook Debugger To Fix Link Preview
Facebook Link Debugger has made it very easy to flag your errors and tell you exactly what’s wrong with posts. The tool will display a section entitled “Warnings That Should Be Fixed.”
This is where users find short summaries of any red flags along with instructions on how they can fix this issue themselves.
1. Extraneous Property
This alert lets you know that one of your OG website’s properties has depreciated or the Debugger doesn’t recognize it. In addition, the message will identify which OpenGraph tag is causing an issue with Google News Feeds.
2. Inferred Property
There are two reasons why you might be seeing Inferred Property errors on Facebook. The first is if the social media platform can’t locate one of your image sets and will choose randomly from those that they do find, but it’s more likely either:
1. You have multiple post images attached as properties.
2. Something has gone wrong with setting up site access at Facebook HQ.
We highly recommend double-checking all steps before contacting us about this.
3. Parser Mismatched Metadata
This error exists when the data extracted by the debugger tool doesn’t match up with your post’s original content. The error comes from small mistakes like extra title spaces or date formats and will point out which one is for you to fix these mistakes quickly.
4. Share App ID Missing
You might have seen this error while integrating your website with Facebook. This warning tells you that the app_id property is not set before trying to share it on their network, and they don’t allow these types of apps on the social media platform.
5. Open Graph Errors
A shortlist of errors that may come up in Open Graph are og: URL, og: type article (with different types), title, and description. The debugger tool will show you all it can get from OG properties such as the URL or type for an article on your site.
There is much room for editing in your post after you’ve scraped the data. You can immediately update it and then click Scrape Again to make sure that all changes are reasonable.

Facebook Debugger Isn’t Working?
Facebook has a cache of your articles that can be cleared out to give you the most recent information from Facebook. If an article is not updating for some reason, clear this cached data and try again.
The process usually involves going into their debug tool by entering the URL or taking another step like scraping (means getting information) which should update all outdated details about it on their end; once completed loading go back to one screen.
You can easily resolve this issue by using some of the following key actions;
- Go to Facebook sharing debugger
- Insert the URL of your desired website.
- Give command of debugging by clicking on the “Debug” button.
- Now hit the “Scrape Again” button.
- Review the update “Link Preview”. If it’s just according to your wish, then you don’t have to do anything.
- Or, if there are errors, check the ‘Warnings That Should Be Fixed’ section for them and fix these problems, then repeat the above-mentioned steps.
- In case there are no warnings/errors to be fixed. Then click on “Show All Raw Tags.” If there are any errors, you can run a conflict check if necessary.
FAQS
Q. How do I clear the link preview cache on Facebook?
Re-read the content of your promotion, go to “Settings,” and insert its URL on this form. If you want it to be done quickly, click the Debug button, refresh the page. After that, there will appear “Facebook has cached this link.” Now press Scrape Again to clear all cache data from the browser’s memory – now our request won’t timeout before the user sees the redirected address.
Q. How to refresh a link on Facebook?
Update your posts by clicking the timestamp. In the upper right corner of each post, choose “Refresh share attachment” to refresh any thumbnail information that may have changed since it was last loaded on-screen; reloading will also allow you to see if there are newer versions available for downloading/viewing (depending).
Q. How do I change the image on a Facebook preview link?
To test if a Facebook Link is working correctly on your site. Head over to Facebook Link Debugger and enter the website link. Clicking once will scrape it for information. Keep pressing that button until you see your new image in their preview section.
Q. How do I scrape a link on Facebook?
You can quickly scrap a link on Facebook by doing some simple steps.
Go to the Facebook Debugger and paste in your URL of choice for page or post, then click the “Fetch new scrape information” button, which will automatically fetch data from it.
Conclusion
If you want to fix a link preview, the easiest and quickest method is Facebook’s debugger tool. It is an effortless tool, and the steps to use it are also simple.
We hope that the steps on using the Facebook debugger to fix the link preview mentioned above were helpful to you.
Nowadays, we all know how important it is to give our Facebook posts the right design and look.
If you want a flawlessly executed post, then use the brilliant debugger tool from Facebook. Then, you’ll be able to fix any bugs or errors with ease using the above-given steps by a guide that can make anyone feel like an expert in no time at all.
Another interesting read: The Ultimate Guide to Facebook Group Badges 2021